Get a unique perspective! Drones have smooth point-of-interest, follow-me, and tripod modes, featuring a 20-megapixel, one-inch sensor for detailed photos and 4K video (three Phantom 4 Pros and seven batteries). Another 21-megapixel drone (Anafi) is stealth quiet and not noticed by people at events. New Autel Evo2 Pro has excellent 6K one -inch sensor camera, range and no geofencing (with LAANC approval). Now I have the new Autel Nano Plus which is under 250 grams and safe to fly over people (new FAA rule under Part 107), as well as having obstacle avoidance, excellent camera, and smooth flying. Pilot is FAA Part 107 commercial certificated — (computer literate, and former electronics technician, technical writer, and instructor). Complementing is a 4K 30-magapixel professional camera (Canon 5D4) with zoom lenses, Ronin SC2 gimbal, slider, or an actioncam on a flowing gimbal stabilizer, or 360 cameras — or yet another DSLR camera for coverage with timed editing and picture-in-picture. Methods employ external and lavalier mics, flash modifiers, motorized pan and fluid-head tripods, and live broadcast to social media. (See JOB SAMPLES page.)
-inch sensor camera, range and no geofencing (with LAANC approval). Now I have the new Autel Nano Plus which is under 250 grams and safe to fly over people (new FAA rule under Part 107), as well as having obstacle avoidance, excellent camera, and smooth flying. Pilot is FAA Part 107 commercial certificated — (computer literate, and former electronics technician, technical writer, and instructor). Complementing is a 4K 30-magapixel professional camera (Canon 5D4) with zoom lenses, Ronin SC2 gimbal, slider, or an actioncam on a flowing gimbal stabilizer, or 360 cameras — or yet another DSLR camera for coverage with timed editing and picture-in-picture. Methods employ external and lavalier mics, flash modifiers, motorized pan and fluid-head tripods, and live broadcast to social media. (See JOB SAMPLES page.)
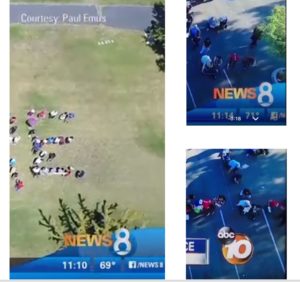
Processing is done with Final Cut Pro effects and Luminar and Pixelmator corrections. Current training and applications for Adobe Creative Cloud Photoshop, Illustrator, InDesign, After Effects, Premiere Pro, etc. Background includes M.A. degree in Communications, newspaper, corporate and military photography and writing. As a trained journalist, style is documentary, looking for human-interest photos that “tell a story.” But not much inclination for contests where award winners seem rather mediocre. The wedding-industrial complex is stressful, so budget terms are available. Latest work is mostly in quick-turnaround real estate. The news media have used my drone photo/video files shared on events.